티스토리를 운영 중인 많은 사람들이 구글의 유입을 원하고 있습니다. 그렇기에 구글 seo에게 최적화된 글을 쓰기 위해 다양한 곳에서 정보를 읽고 최대한 자신의 티스토리에 반영을 하고 있는데요, 구글 seo에게 좋은 영향을 주는 요소는 정말 많지만 그중에 하나인 브레드 크럼 설정에 대해 알려드리려고 합니다.
브레드 크럼(Breadcrumb)이란 무엇일까?
브레드 크럼 이란 한글로 해석했을 때 빵부스러기, 빵가루 정도로 해석이 되는데요, 만화 중에 빵가루를 흘려서 자신의 위치를 표현했던 헨젤과 그레텔 만화 기억나시나요? 그것과 비슷한 의미로 웹사이트에서도 이동경로를 표시해주고, 안내해주는 역할을 해주는 게 브레드 크럼(Breadcrumb)입니다.
브레드 크럼 활용하면 구글 seo향상에 도움이 되나요?
글은 사람이 읽지만 이 글이 좋은 글인지 판단하는 것은 바로 seo의 역할 즉 로봇이 판단합니다. 그렇다면 우리는 사람들만을 위해 글을 써야 할까요? 로봇이 판단해서 좋은 글이라고 생각되게 만들어야 할까요? 물론 사람에게도 로봇에게도 좋은 글이 되어야 합니다. 둘 중 하나를 외면해서는 안 되는 것입니다.
브레드 크럼의 기능 자체는 사람들에게 그다지 좋은 기능이 아닐 순 있지만 구글 seo가 봤을 때 이 문서가 기본기는 갖춘 문서구나 하고 파악할 수 있게 만들어주며 페이지 자체의 점수에도 가산점이 부여되는 요소중 하나입니다.
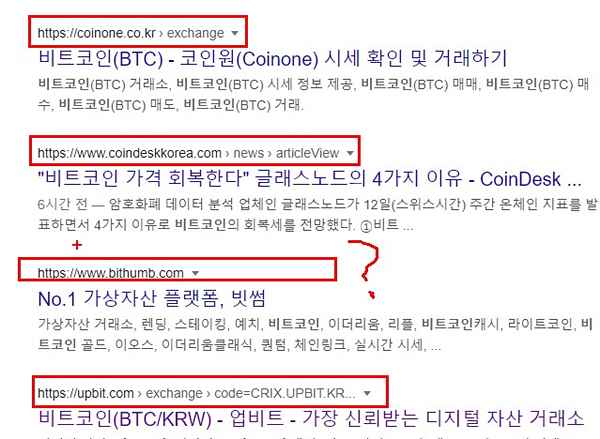
구글에서 검색을 해보신 적이 있나요? 자세히 보지 않으셨다면 놓치실 수 있겠지만 브레드 크럼을 적용 안 한 것과 한 것은 미미한 차이가 있습니다.

제가 표시를 해놓긴 했지만 관심이 없었다면 놓칠만한 요소 중하 나입니다. 차이가 느껴지시나요? 바로 메인 도메인 옆에 이글이 어떤 카테고리에 등록이 되어있는지 메인 도메인에서 어떻게 이동을 해야 이 글을 볼 수 있는지 표시해주고 있습니다. 브레드 크럼을 적용한다면 위의 사진과 같이 티스토리에도 표시가 되게 됩니다.
참고로 빗썸은 메인 홈페이지라 그냥 도메인만 뜨는 것이고 브레드 크럼을 적용하지 않았다는 건 아닙니다. 나머지 사이트는 메인 홈페이지에서 이동을 해야 나오는 사이트이기 때문에 브레드 크럼이 표시되는 것입니다. 위의 사진은 참고용으로 어떻게 표시되는지만 예시를 들기 위해 사용한 사진입니다.
위의 사진을 보았듯이 저렇게 이동경로를 표시해주는 브레드 크럼을 적용한 사이트는 구글 seo입장에서, 로봇의 입장에서 사용자 편의를 더욱더 신경 쓰는 사이트라고 인식이 되며 구글 seo향상에 긍정적인 영향을 주게 됩니다.
브레드 크럼 안 하면 엄청나게 불리한가요?
꼭 그렇지는 않습니다. 브레드 크럼 이외에도 구글 seo의 기준은 너무나도 많기 때문에 이거 하나 안 한다고 솔직히 말해 크나큰 영향을 주진 않습니다. 하지만 우리는 어떻게든 로봇의 눈에 띄고 로봇의 맘에 들어야 하기 때문에 이것을 적용한다면 긍정적인 효과를 기대해 볼 수 있습니다.
그냥 스킨 편집에서 코드만 넣어주면 자동으로 적용이 되는 건데 안 하기엔 너무 아쉽지 않나요? 남들은 적용하고 시작해서 구글 seo에게 가산점을 받고 있는데 나는 아직 적용을 하지 않아 가산점을 못 받는다 생각하니 억울한 기분이 먼저 드는 게 사람 심리입니다.
저희는 구글의 눈에 띄기 위해서 어떤 사소한 거라도 해야 하기 때문에 이러한 설정은 그냥 기본 베이스로 깔고 들어간다라고 생각하시면 편할 것 같습니다.
브레드 크럼 적용방법
서론이 좀 길었으니 적용방법은 간단하게 말하고 빨리 끝내도록 하겠습니다. 티스토리의 많은 유저분들은 거의 대중적으로 북클럽 스킨을 이용하고 계십니다. 많이 알려지기도 했고 최신 스킨이기도 하고, 기본 스킨들 중에서 스킨이 깔끔한 편에 속하기 때문에 많이들 이용하고 계시고 있습니다.
북클럽 스킨을 기준으로 설명을 드리지만 모든 스킨에도 적용이 될 거라고 생각됩니다.
- 먼저 해당 코드를 다운로드합니다.브레드크럼html코드.txt0.00MB
- yourid.tistory.com 부분을 자신의 티스토리 주소로 바꿔줍시다 총 3 부분이 있습니다.
- 티스토리에서 스킨 편집으로 들어가 html 편집으로 가줍시다.

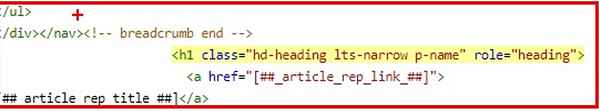
위의 사진과 같이 노란색으로 표시되어있는 곳 위에 바로 코드를 넣어주시면 되겠습니다. ctrl + f를 이용해 저 노란색으로 체크된 코드가 있는 곳을 찾으시면 훨씬 더 빨리 찾을 수 있을 겁니다. 그리고 주의하셔야 할게 저 노란색으로 표시된 코드가 총 두 곳이 있습니다. 위에 말고 아래 있는 곳에 해주셔야 합니다. 위에 있는 곳에 하면 적용이 안 됩니다.
이렇게 html 코드를 삽입하셨다면 정말 쉬운 단계가 남아있습니다. 저 코드만 입력하고 글을 새로고침 해보시면 제목 위에 브레드 크럼이 적용된 모습을 볼 수 있는 데요, 디자인이 엉성하기 때문에 css코드를 적용을 해주셔야 합니다. (표시가 되지 않는다면 html 코드를 잘못 삽입하신 겁니다.)
먼저 해당 css코드를 다운로드하여줍니다.
그런 다음 css편집창에 들어가 맨 밑에 코드를 넣어주시면 됩니다. 그대로 복붙 하시면 됩니다. html 편집창이 아니라 css편집창에 넣어주셔야 합니다. 스킨 편집 > html 편집 > 위에 보면 html css 파일 업로드 중에 css입니다.
브레드 크럼 적용 후의 모습
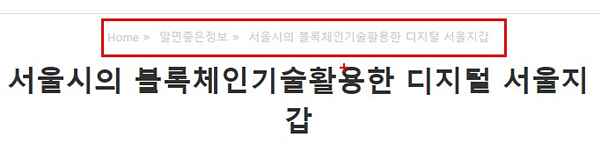
위에 있는 단계를 모두 적용하셨다면 브레드 크럼이 아주 깔끔하게 적용이 잘 되었을 겁니다.

자신이 쓴 글을 보시면 제목 위에 이렇게 표시되어있다면 성공입니다. 구글 검색 시에도 위에 예시를 들었던 구글 검색 내용 사진과 같이 자신의 글에 옆에 브레드 크럼이 표시되게 됩니다.
구글 seo에게 좋은 점수를 받고 구글 seo 최적화를 위해 할 수 있는 방법인 브레드 크럼 사용 이유와 적용방법에 대해 알아보았습니다. 우리의 글은 로봇의 입장에서 좋게 보여 야하기 때문에 사소한 거라도 적용을 해주어야합니다.
티스토리 애드센스신청 승인후기 무한검토 빠져나온 최신화정보
티스토리 애드센스가 승인되었습니다. 처음 신청하고 무려 3주 정도 지난 시간인데요, 기다리는 게 제일 힘든 일 같습니다. 애드센스 승인을 기다리는 동안 제가 해본 방법들 무한 검토를 탈출
daru.tistory.com






